Low Fidelity and High Fidelity UX Prototypes

The following article is my experience with low-fidelity and high-fidelity UX prototypes. I have used the prototypes of two projects which was completed in 2018. First is NOTD - Nepal Open Data Taxation Portal, which is a web based portal (website). And the second is Snarpur app, which is an Android app which in its initial stage was codenamed Wooden Mallet.
Introduction
User Experience (UX) design has become very important in today's highly competitive digital world that consists of huge number of digital porducts. And it's also pretty obvious now that design centric companies that focus on the user experience are performing pretty well in that competition.
Prototyping plays a great role in creating a delightful UX. We should never confuse protoypes with just wireframes, paper sketches or mockups. Rather they are interactive in different ways.
The idea of a prototype is to simulate or test a design with interactivity before creating a real product.
This is also called a testable prototype.
We need prototype mainly:
- to test the concept with real users and gather data on how those users use or want to use the product which eventually helps to make sure that the concept works as planned.
- to find the issues and discover areas that need improvement and iterate the design until all usability issues are resolved.
So now fidelity. What is it?
Fidelity of a prototype means how closely it resembles the look and feel of the final product. And it varies in it's ability to interact, visuals and content.
Reasons to test a prototype?
Testing at the end or a final product might be risky. Also testing a prototype is generally less expensive that testing a full fledge design or code. Testing a prototype can be useful in iterating the design until is good enough to go.
So based on the purpose and goal of prototype, designers and team can chose between the following two extremes:
Prototyping for NOTD and Snarpur
Low-fidelity Prototype for the above two products
To quickly test the broad concepts of a product, generally a low-fidelity prototype is created. It is usually incomplete and conveys some features of the target product. Wireframes can be used as a basis for a low-fidelity prototype.
In a low-fidelity prototype, generally only few elements of a final product like shapes, hierarchy, menu bar etc are present. Dummy content can be used in this type of prototype. Interactivity wise, wireframes can be used which can be basically linked with each other inside applications like Sketch. Or Balsamiq.
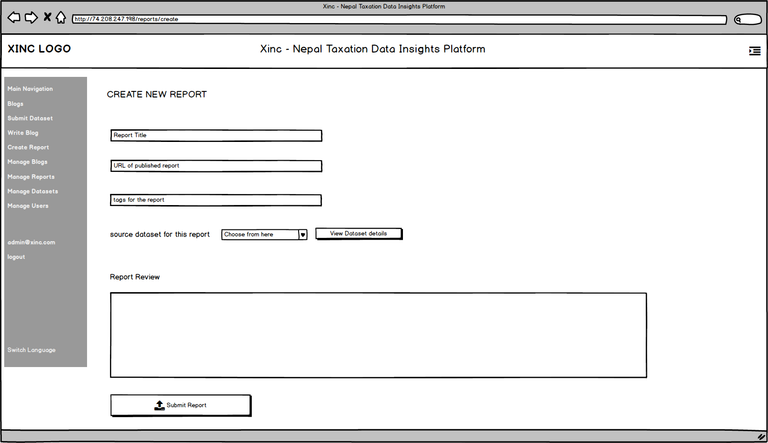
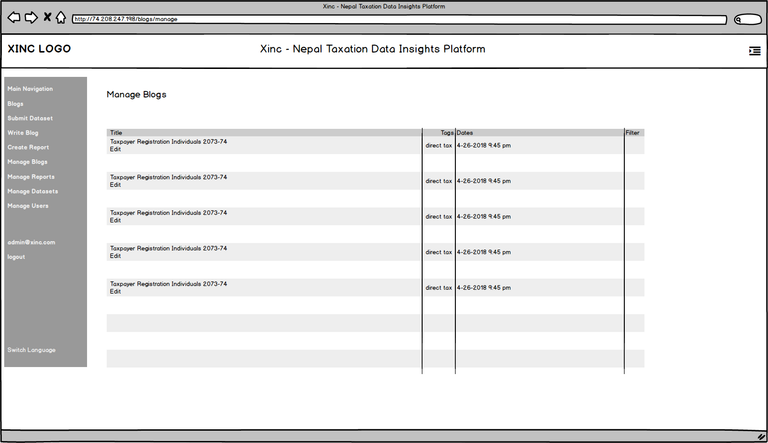
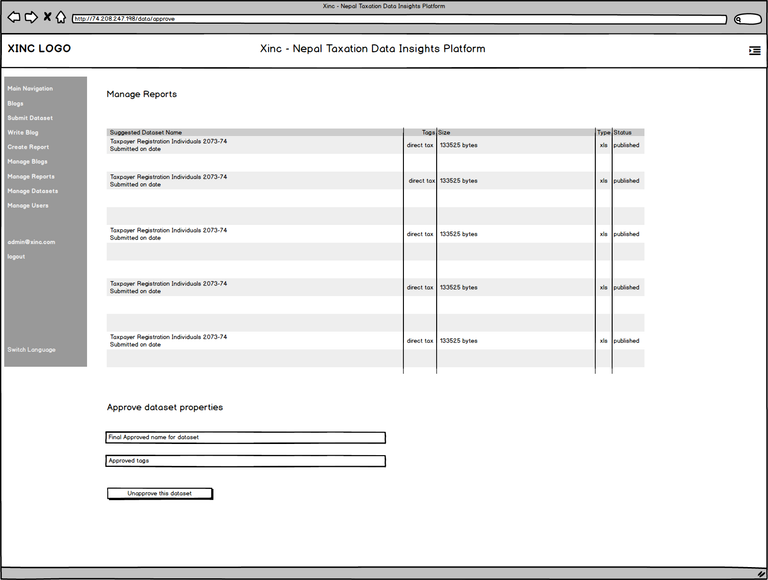
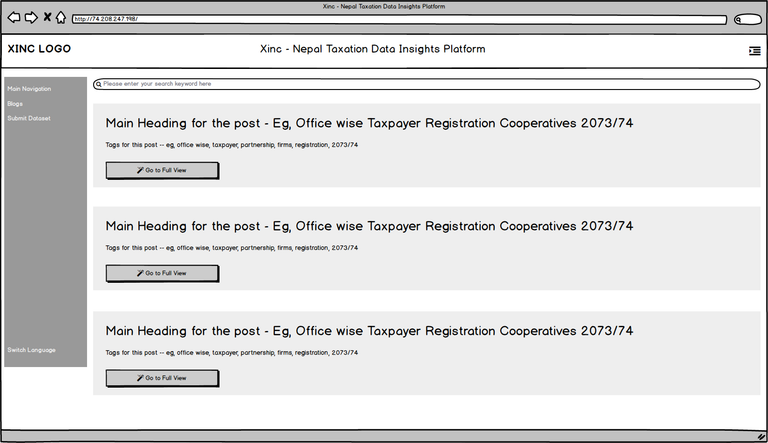
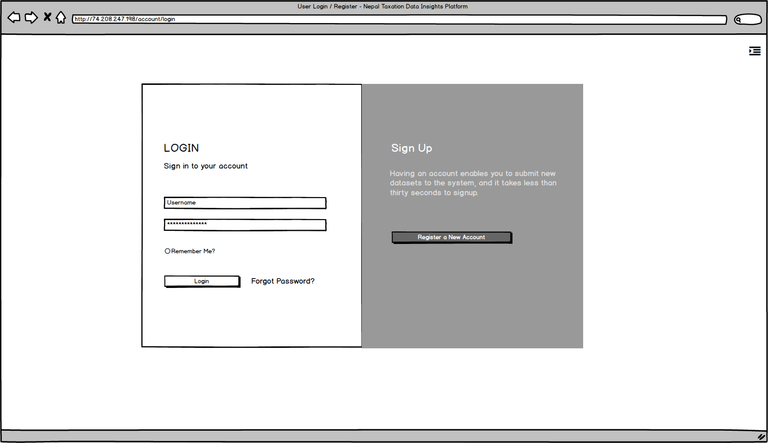
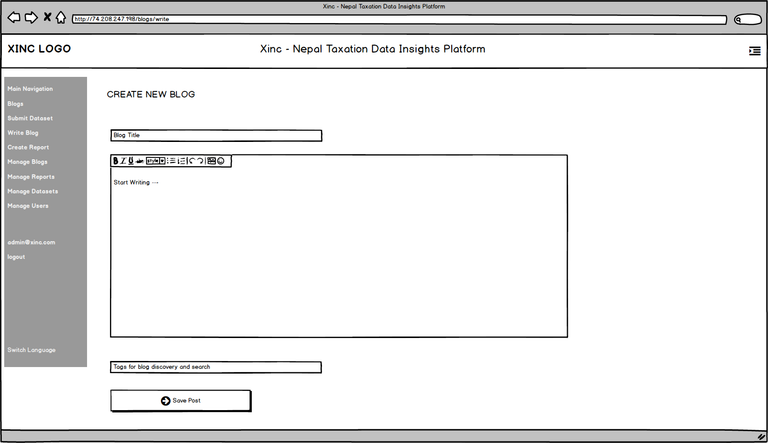
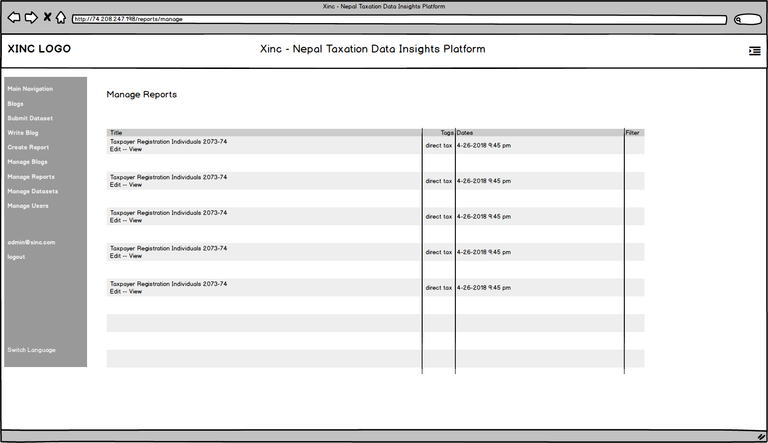
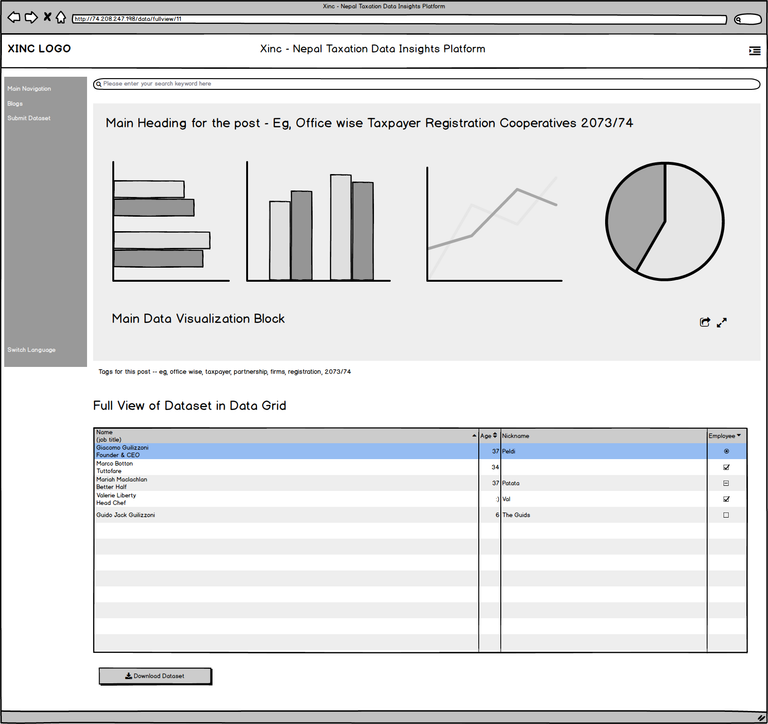
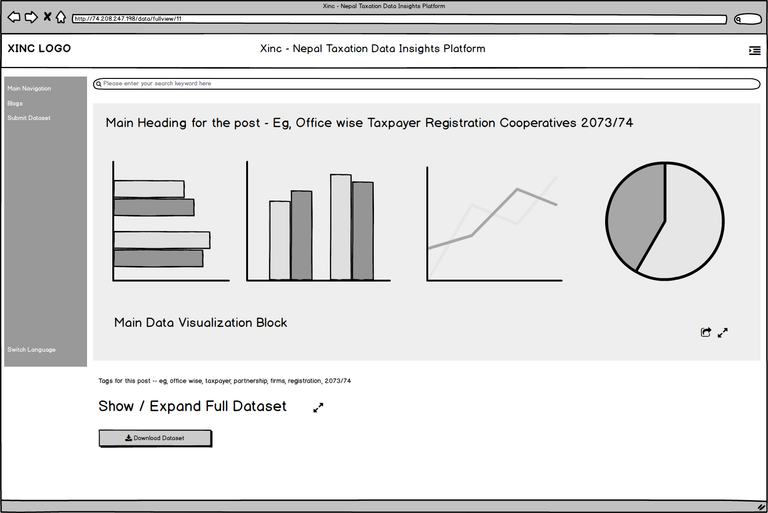
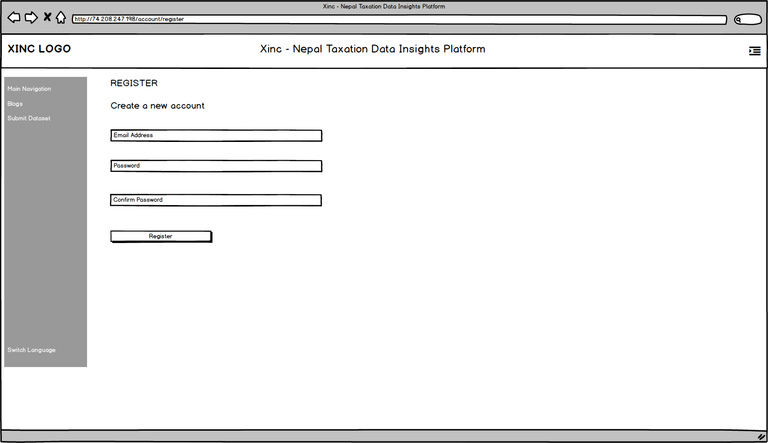
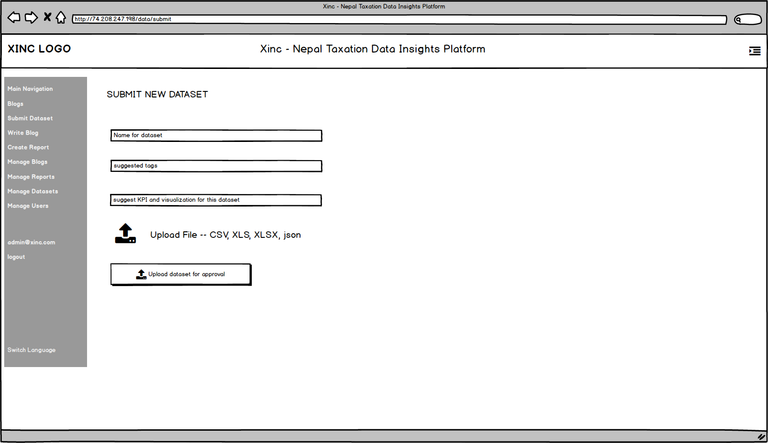
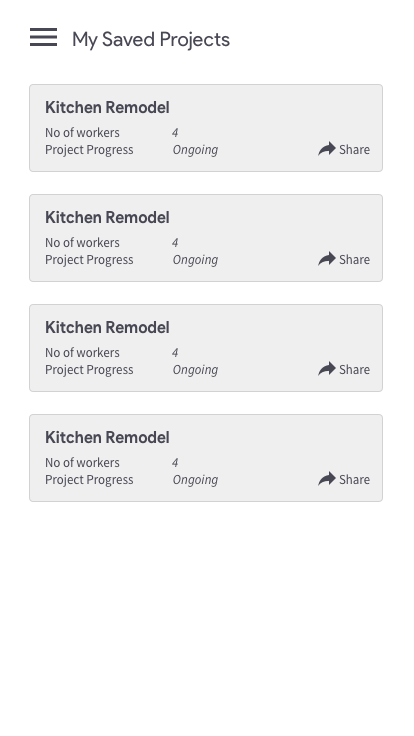
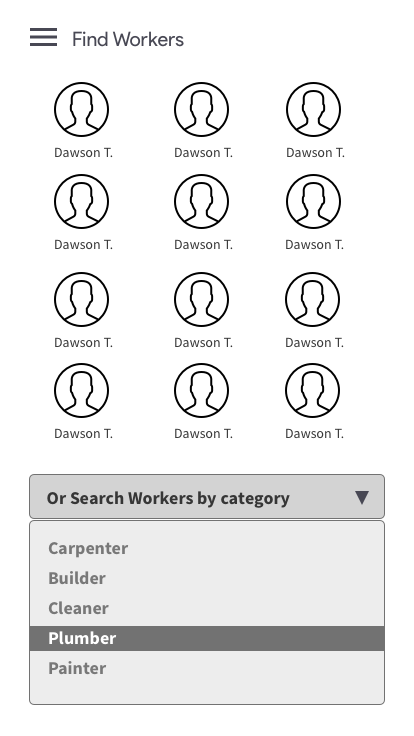
The following is a gallery of low-fidelity prototype (wireframes) of NOTD project I did in 2018 using Balsamiq. It is in random order here.
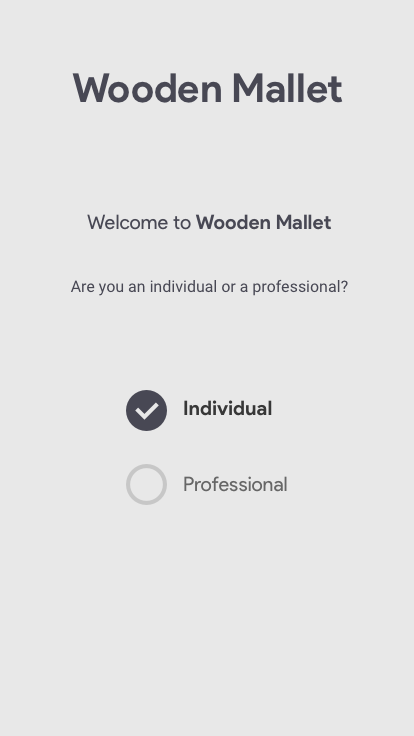
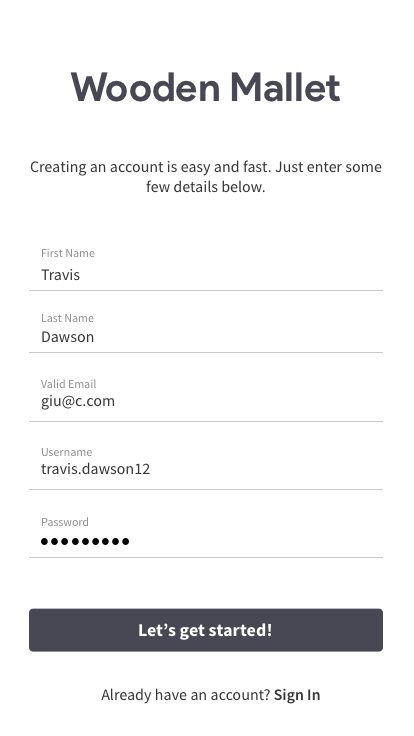
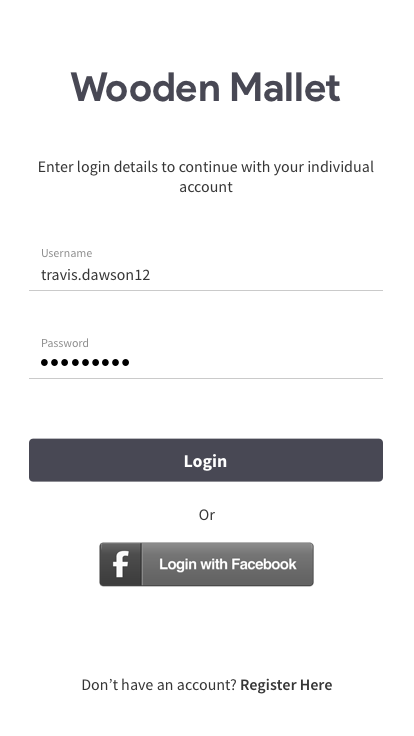
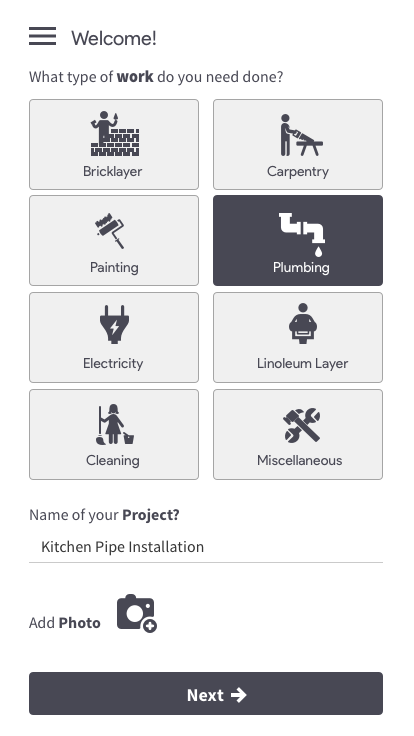
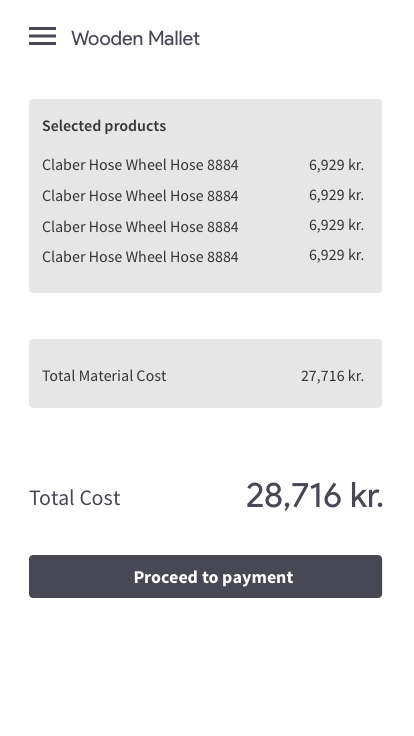
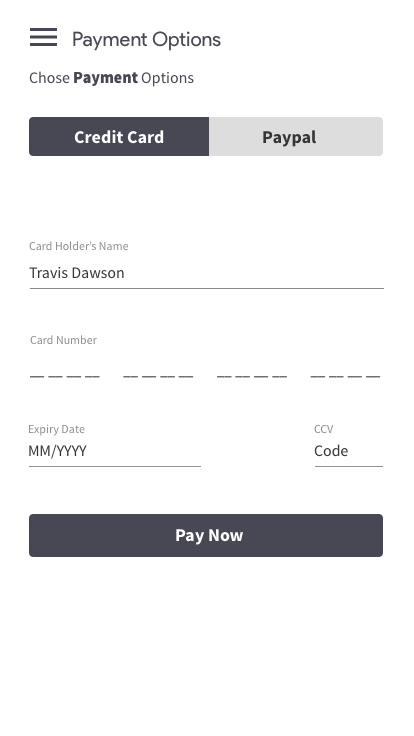
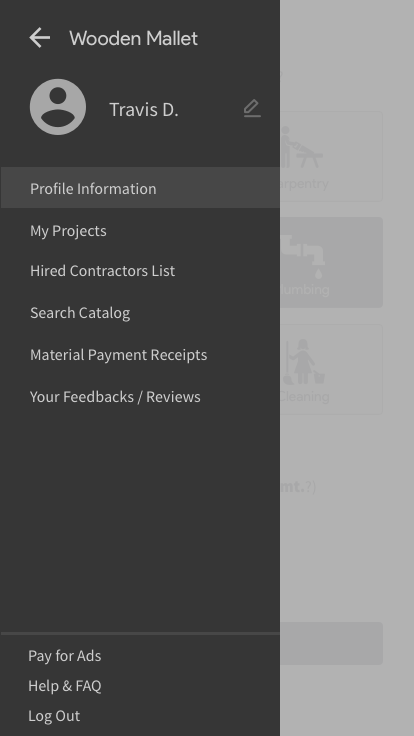
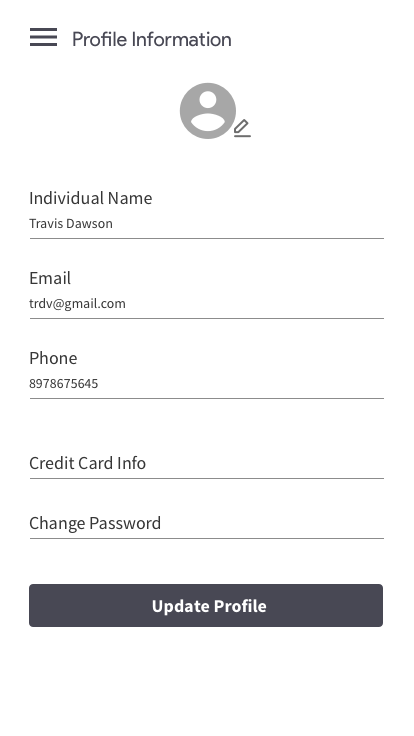
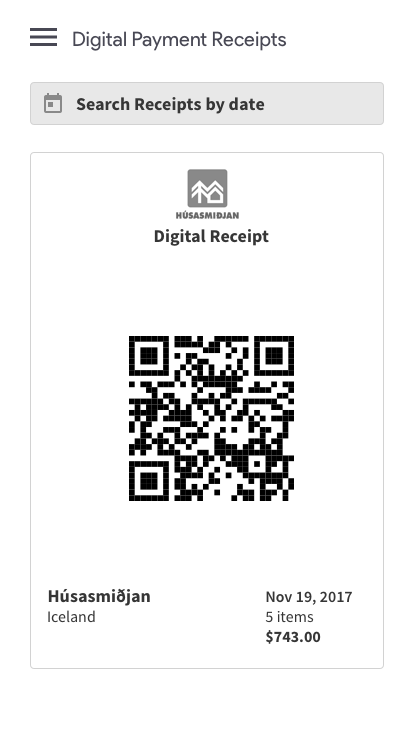
The following is a gallery of low-fidelity prototype in greyscale color mode of Wooden mallet (codename for the project) I did in 2018 using Sketch. It is in random order here.
A low-fidelity prototype may or may not be computer based. Apart from clickable wireframes, there is paper prototyping too. Paper prototyping can be used to prototype an interface without the use of a computer or digital system.
High-fidelity Prototype for Snarpur
Also called Hi-Fi prototype. According to Mobgen, in their exact words,
a high-fidelity prototype is a computer-based interactive representation of the product in its closest resemblance to the final design in terms of details and functionality.
It covers everything from UI, its visuals and aesthetics to its UX and its interactions. A hi-fi prototype is generally resembles the final product in terms of detail. A real content is used in the prototype (most or all content) and it is realisitic in the way user uses the prototype in terms of the interaction it provides.
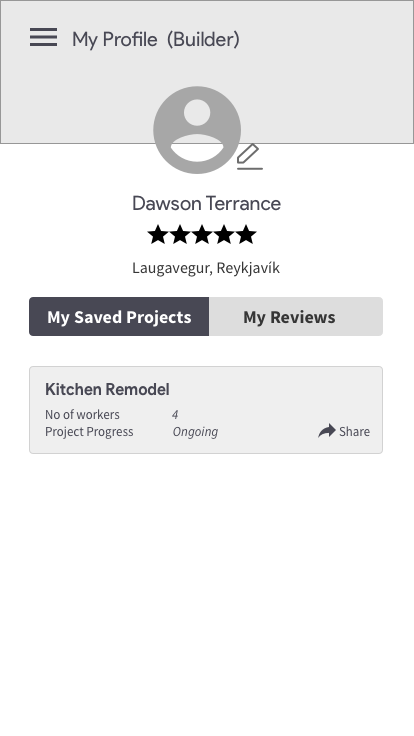
The following is a high-fidelity prototype of Snarpur app project I did in 2018 using Sketch and InVision. It is embeded directly from InVision which can be played with here itself. Happy interacting :)
High-fidelity prototype can provide real feedbacks during its testing phase. Every elements and every interactions can be tested. Also this type of prototype suits best for giving demo to customers and clients as well.
There are various tools available now for creating digital prototypes. Sketch, Adobe XD, Proto.io, Origami Studio, WebFlow etc are few among the most popular ones in the design community.